简介
CORS:全称”跨域资源共享”(Cross-origin resource sharing)
当我们这个的站点的前端要请求另一个站点不同域的接口就会出现跨域的问题
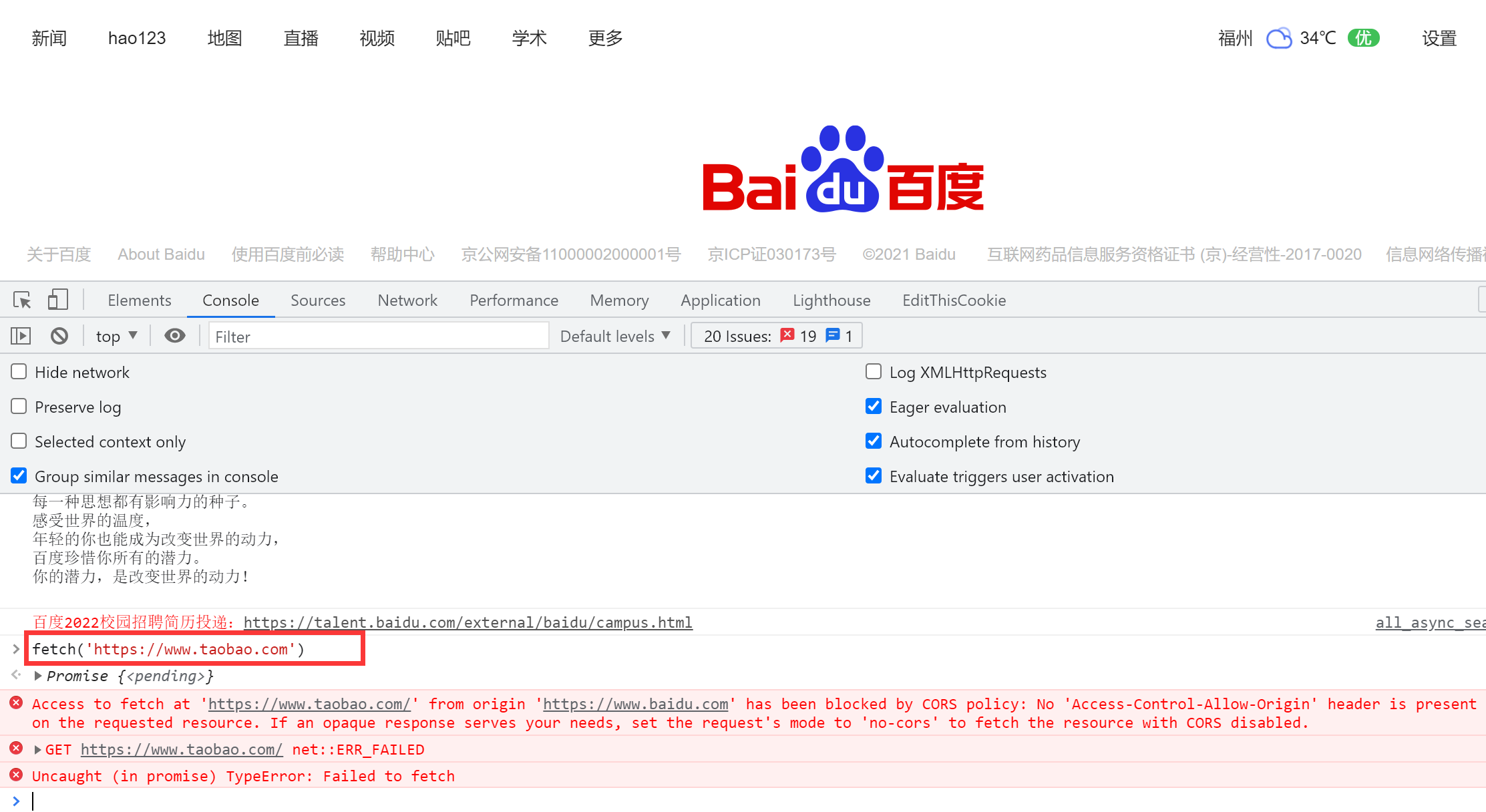
下列这种情况就存在跨域的问题

我们可以看到百度去访问淘宝,出现了跨域的问题,提示报错了

同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
可以说 Web 是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
它的核心就在于它认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源。
所谓同源是指:域名、协议、端口相同。
http://www.test.cn/test/index.html 的同源检测结果

跨域限制的作用
为了用户在上网期间,访问到一些站点,加载了其他站点的恶意脚本,使得被人恶意利用
跨域的请求类别
满足下面两大条件,属于简单请求
简单请求
一、请求方式
1、HEAD
2、GET
3、POST
二、HTTP的头信息不超下面几个字段
1、Accept
2、Accept-Language
3、Content-Language
4、Last-Event-ID
5、Content-Type:只限于三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain,这个简单的意思就是说,设置了一个白名单,符合这个条件的才是简单请求。其他不符合的都是非简单请求
不满足上面条件属于非简单请求
三、简单请求包
testa.com访问testb.com发起简单请求包
跨域请求包字段
|
1)Origin字段:
本次请求来自哪个源(协议 + 域名 + 端口)
跨域响应包字段
|
1)Access-Control-Allow-Origin
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
2)Access-Control-Allow-Credentials
该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
3)Access-Control-Expose-Headers
该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader('FooBar')可以返回FooBar字段的值。
4)WithCredentials
CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段
|
开发者需要在AJAX请求打开withCredentials属性
|
如果要忽略withCredentials设置,有时候浏览器还是会一起发cookie,显示关闭
|
如果要发送cookie,Access-Control-Allow-Origin就不能设为星号必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie
非简单请求
判断上面几个条件,如果不符合则属于非简单请求
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为”预检“请求
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错
一、预检数据包
浏览器发起XMLHttpRequest请求,通过testb跨域请求testa.com
|
先发出预检请求
|
1)OPTION
预检”请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源
2)Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT。
3)Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是X-Custom-Header。
二、预检后的响应
检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应
|
1)Access-Control-Allow-Origin
上面的HTTP回应中,关键的是Access-Control-Allow-Origin字段,表示http://api.test.com可以请求数据。该字段也可以设为星号,表示同意任意跨源请求,则是*表示。
2)Access-Control-Allow-Methods
该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次”预检”请求。
3)Access-Control-Allow-Headers
如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在”预检”中请求的字段。
4)Access-Control-Allow-Credentials
该字段与简单请求时的含义相同。
5)Access-Control-Max-Age
该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。
否认请求则返回报错信息
|
三、浏览器请求和响应
正常后的请求就简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段
|
上面头信息的Origin字段是浏览器自动添加的。
|
最后允许testb.com域名跨域访问到testa.com,返回数据包
|
靶场演练
靶场:https://github.com/0verSp4ce/DoraBox
下载后修改config.php的数据库密码,并且创建pentest导入source xxx.sql文件

访问是一串user的信息

测试是否存在跨域漏洞

用另一台虚拟机构造poc进行访问
|
成功访问userinfo.php的信息

钓鱼方式利用
发起两个xml请求,一个分别是带上参数将cookie等信息发送到我们的站上,一个是请求对方的敏感页面
fish.html
|
fish.php
我们的站点用来接收xml请求发送过来的数据,到secrect.html上
|
当用户访问到我们的fish.html文件上,我们就可以在secrect.html看到用户的信息

参考:https://www.yuque.com/pmiaowu/web_security_1/bhz8d8
参考:https://blog.csdn.net/yexudengzhidao/article/details/100104134